Iphone Template For Pixelpost
![]()
Pixelpost 是一款开源的图片博客源程序,体积小巧,而且可扩展性非常强大。我的 Hoo! 美女站正是基于此搭建的。
前段时间做了一个适合于 iPhone 浏览的模版,现在将此模版提供到了 Pixelpost.org,任何人都可以自由下载并应用于自己的 Photoblog。


![]()
Pixelpost 是一款开源的图片博客源程序,体积小巧,而且可扩展性非常强大。我的 Hoo! 美女站正是基于此搭建的。
前段时间做了一个适合于 iPhone 浏览的模版,现在将此模版提供到了 Pixelpost.org,任何人都可以自由下载并应用于自己的 Photoblog。


我印象最深的老师是我母亲,她 18 岁高中毕业后被公社聘为社办教师,后经过函授教育转为正式。曾在 1989 年获得“全国优秀教师”称号。在我们村,她曾经和另一位肖老师一起负责整个学校一至五年级的所有课程,长达数年。通常是两个年级的学生共用一间教室,我母亲给左边二年级的学生讲完一段后,让学生做题,然后再换一本书给右边五年级的学生讲。我们村四十岁以下的人包括他们的孩子几乎全是我母亲的学生,不光教过他们书,还给他们理过发。
自助银行,一中年妇女不知道 ATM 的插卡口在哪里,那里只用英文写着“Card”,而且边上还有一个尺寸差不多的口,是发票出口。我告诉了她,接下来的操作,她又下意识的去点触屏幕,事实上那不是触摸屏,皆因为屏幕上的“按钮”太像按钮了,在我提醒她之前,她一直在跟屏幕较劲。
如果你用农业银行的自助缴费终端来缴纳电费,一定会对极其糟糕的用户体验印象深刻。首先你应该注意屏幕到左上角那个“Test Button”,开发人员对她的钟爱无以复加,以至于在最终版本中她仍然得以保留。缴纳电费时,你首先要按一下“购电”按钮,接下来的窗口中再按一下“售电”按钮,然后在输入缴费金额时,页面要重复刷新二十次以上,你需要做的只是等待,等到页面不刷新了,才能继续操作。如果一开始页面没有刷新,那意味着这次交易不会成功——这是经验之谈。
浏览器要升级,新版本带来的新特性让人忍不住想尝鲜,那些旧的扩展(插件)怎么办?
事实上,有相当一部分的扩展或插件跟浏览器自身的版本关系不大,稍微修改下这些插件内部的一两个文件,使他在浏览器启动的时候能够被加载,基本上就能使用。
今天遇到的一个 Bug,主要表现为:当容器的第一个子元素为 inline 属性,并且为该子元素定义了 text-indent 的话,IE 渲染出错。
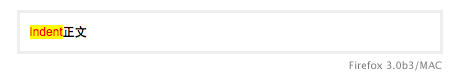
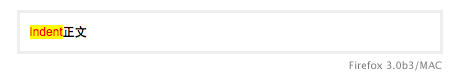
####实例 1
<div style="margin: 10px auto; padding: 10px; width: 400px; border: 3px solid #EEE;">
<span style="background: #FF0; color: red; text-indent: 50px;">Indent</span>
正文
</div>
在 Firefox 中,渲染正常:

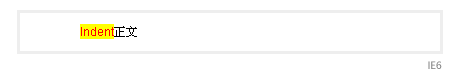
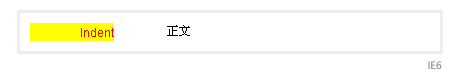
在 IE6 中,错误:

错在 text-indent 只在 block 级别的元素中体现,在本例中的 span 元素中,应予忽略。
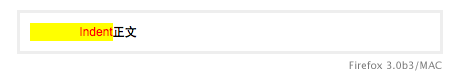
####实例 2
给 span 加个浮动,让它自动成为 block 元素看看。
<div style="margin: 10px auto; padding: 10px; width: 400px; border: 3px solid #EEE;">
<span style="float: left; background: #FF0; color: red; text-indent: 50px;">Indent</span>
正文
</div>
在 Firefox 中,渲染正常:

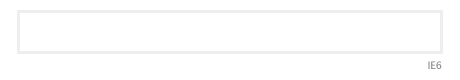
在 IE6 中,错误:

错在 span 将自身的 text-indent 属性传递给了它的父元素 div。
####实例 3
负值的 text-indent 会是怎样呢?
<div style="margin: 10px auto; padding: 10px; width: 400px; border: 3px solid #EEE;">
<span style="background: #FF0; color: red; text-indent: -9999px;">Indent</span>
正文
</div>
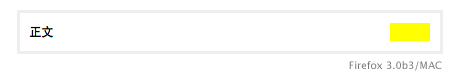
在 Firefox 中,渲染正常:

在 IE6 中,错误,我们什么也看不到了:

错在 span 不但将自身的 text-indent 属性传递给了它的父元素 div,而且还将超出的内容隐藏了,在没有定义 overflow 属性时,元素的默认 overflow 属性应该是 visible。
####实例 4
既浮动,又负值的 text-indent 呢?(事实上我正是在这种情况下遭遇了这个 Bug):
<div style="margin: 10px auto; padding: 10px; width: 400px; border: 3px solid #EEE;">
<span style="float: right; margin-left: 5px; width: 40px; background: #FF0; color: red; text-indent: -9999px;">Indent</span>
正文
</div>
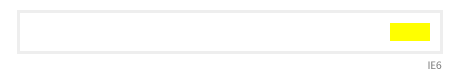
在 Firefox 中,渲染正常:

在 IE6 中,仍然是错误:

依然是 span 将自身的 text-indent 属性传递给了它的父元素,并将超出的内容隐藏了。
以上的 Bug 在 IE8 的“IE7 mode”中得到了部分修正,当 span 为浮动时基本是正常的,但默认情况下仍然错误。其他版本未测试。
启动 Parallels Desktop 时候偶尔会出现这样的错误:
Unable to allocate memory for monitor PE!
应该是虚拟机启动时,分配内存错误,在 Parallels 的官方论坛上,看来出现这个问题的人还不少,貌似还没有很好的解决方法。这应该是一个 Bug,因为我的机器内存已经升级到 4G,而且是在启动其他程序前启动的 Parallels,应该不会是内存不够用。
我的建议是,出现这个错误后,不要再尝试关闭 Parallels 后重新启动,否则迎接你的极可能是一次四国。你要做的是重启电脑,然后在开启其他程序前先启动 Parallels Desktop 虚拟机。
虽然 Leopard 默认就可以在终端窗口中进行 SVN 操作,但对于在 Windows 上被 TortoiseSVN 惯坏了的人来说,可能会感到极不适应。
当初我选择了 SmartSVN,觉得不错,直到我发现了 SCPlugin。
这是一款将 SVN 集成到 Finder 窗口的软件,可以如同 TortoiseSVN 般在文件图标上显示状态,可以通过右键进行 SVN 操作,总之跟 TortoiseSVN 很像,看看下图就知道了。

如果再搭配以 Subversion Script for Finder + QuickSilver,完美了。

2008 开始了,我是个没记性,没计划,没远见,没良心的人,三十年过去都没想过作个总结。以前写总结,写计划,是要装模作样交给老师的,自己总结。
年度书籍:动物农场
很少看小说,幸亏这本书薄,很快就看完了。《1984》稍微厚点,我计划在 2084 年前看完。
年度电影:Death Proof
| 《色 | 戒》和《太阳照常升起》都把我扯进了电影院,但是 07 年给我印象最深的电影是《Death Proof》,撞车,追逐和痛扁。既然那些有深度的电影都深得离了谱,我还是待在浅水湾玩吧。这电影还给我的音乐曲库中增加了一盘不错的电影原声。 |
年度音乐:Talking Heads
今年才开始听这个乐队的歌,真是好听,好听,三十年了,就为听它。
年度动漫:Beavis and Butt-head do America
年底才看的,以迅雷不及掩耳盗铃儿响叮当之势超越了《普京兔》,从此我们都变得神经质了。
年度网站:海内
07 年停留时间最长的网站恐怕是 Google Reader,但到了年底,一大帮真人忽然在海内上玩得死去活来。
年度产品:Mackbook Pro & iPhone
今年我先后购买了 Apple 的这两款产品,觉得都很好。
年度人物:花火
和花火同了事,先前互联网资源还比较少的时候,看花火漫画给我带来了欢乐,如今这个溅客更是不断地挑战人的忍耐极限。
年度啤酒:Carlsberg Chill
原来以为这个酒是给小姑娘喝的,喝了几瓶,还挺爽口,从此冰箱里老有那么几瓶。
年度家电:洗衣机
为什么“年度”?因为这是我的唯一家电。跨入文明时代了,不用手洗大床单了。
年度餐饮:McDonalds
搬了家,新住的这边荒凉得很,除了在公司的工作餐,周末基本就在这解决,没有选择,也不用伤脑筋,进去就点俩汉堡,吃完就走。
年度感受:
我的心态和脾气好了很多,我的眼界也更加宽阔了,学到了很多东西。有伤心事,但生活总算还是比较令人满意。

刚看到 Xerox 换了新的 Logo,网上评论褒贬不一,我觉得倒还可以,3D 效果和小写字母都比较符合这几年 Logo 的变化趋势。(Xerox Logo 的历史演化请参考 Chris 的 Blog)